
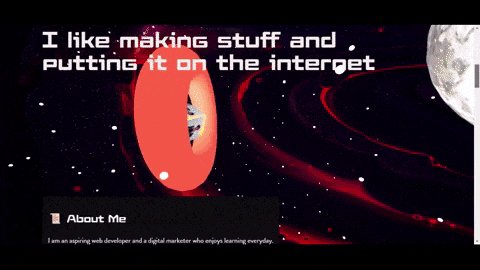
This is my Three.js project with Vanilla.js and I had a hard time hosting it on GitHub. After 2 days with some help from amazing developers, I finally did the hosting on GitHub pages and the motive for writing this article is there were few articles on hosting a three.js project.
I won’t go into how to develop a Three.js project from scratch. I am assuming you know that and already have a project to showcase on GitHub pages. This is my project repository: github.com/AnirudhPanda/threejs-web You can see the file structure of my project here and can compare it with yours
Check out the live demo here 👉 anirudhpanda.github.io/threejs-web
Issue I faced 🐛
The problem I faced while hosting it is I used to get a 404 Error from all the images/textures I have used in my project though everything was in right place. Also, the index.js file failed to load sometimes. I tried to find the solution across the web but the community is quite new and less. The docs were not so useful in my error. I went on to Twitter and took the help of an AR/VR developer to solve this issue.
STEPS ⚡️
Create a new folder called “dist” in your project.
Just add the following files inside the dist folder —** index.html, style.css, index.js, and any images (or texture)** that you have used for your project.
Go to the package.json file & add this line inside the “scripts”
"scripts": {
"deploy": "gh-pages -d dist"
}
- Run the following command in your project to install gh-pages. Make sure you have cd into the root of your project directory.
npm install gh-pages
- We just need to push the project to the repository on GitHub. For that, you will have to create a repository manually on GitHub and then run the following commands one after another -
git init
git remote add origin "YOUR_REPOSITORY_URL"
git add .
git commit -m "YOUR_COMMIT_MESSAGE"
git push origin main
- After our code is pushed it into the main branch, we will create a new branch and name it as “gh-pages” Now run this command in your command prompt, make sure you are at the root of your project directory
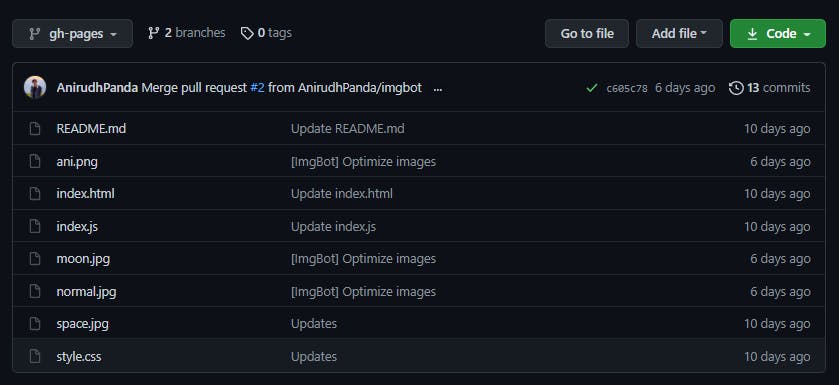
- My gh-pages structure looks like this:

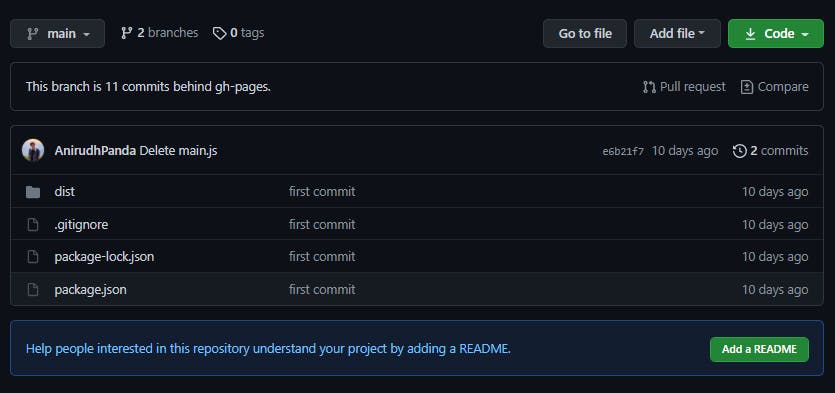
and main page structure looks like this:

After this, all images (textures) were loaded on the website.
I used the CDN for importing three.js module: unpkg.com/three@0.127.0/build/three.module.js
Conclusion
This how I hosted my three.js website on gh-pages successfully.
References:
hackernoon.com/u/knightcube